I’ve found myself with some additional time to be creative during the great COVID-19 and lockdown/quarantine days. That’s why there’s more blog posts recently! Actually, I wanted to take the time to experiment with some unfamiliar technologies and build something. For a project, I wanted to leverage authentication but I’m well aware that user management can become a really complex undertaking. I had heard about Firebase from Google and wanted to give it a shot.
For the purposes of this discussion, Firebase would allow me to create something like an OAuth proxy to the system I wanted to build, and by doing so, would end up managing all of the users for me. What I needed to do with Firebase to get that setup was actually quite straight forward.
First, you start off in typical fashion registering for Firebase. From there, you’re asked about adding a new project, which looks like the following:

You’re then required to add apps to your project within Firebase. But here’s where your journey might differ from mine. I’m working in Xamarin, so I wanted to be able to add an iOS app and an Android app. The reason you need to do this is so that you can get the proper service information for your app so that it can communicate with Firebase. Google does a great job with walking you through the process, and in the end you’re required to add a service configuration file to each of your projects.
The next part was probably the most time consuming, and that was integrating some sort of OAuth for a platform into my mobile app. There’s tons of documentation about that on the Internet, so I’m not getting into that here. There’s different steps to take depending on what platform (i.e. Google, Facebook, Twitter, etc…) you want to authenticate with and whether you’re working on iOS, Android, web, or something else. Getting this all up and running required the most time on this step but it wasn’t really anything to do with Firebase… it was picking + supporting OAuth for the platforms of my choosing.
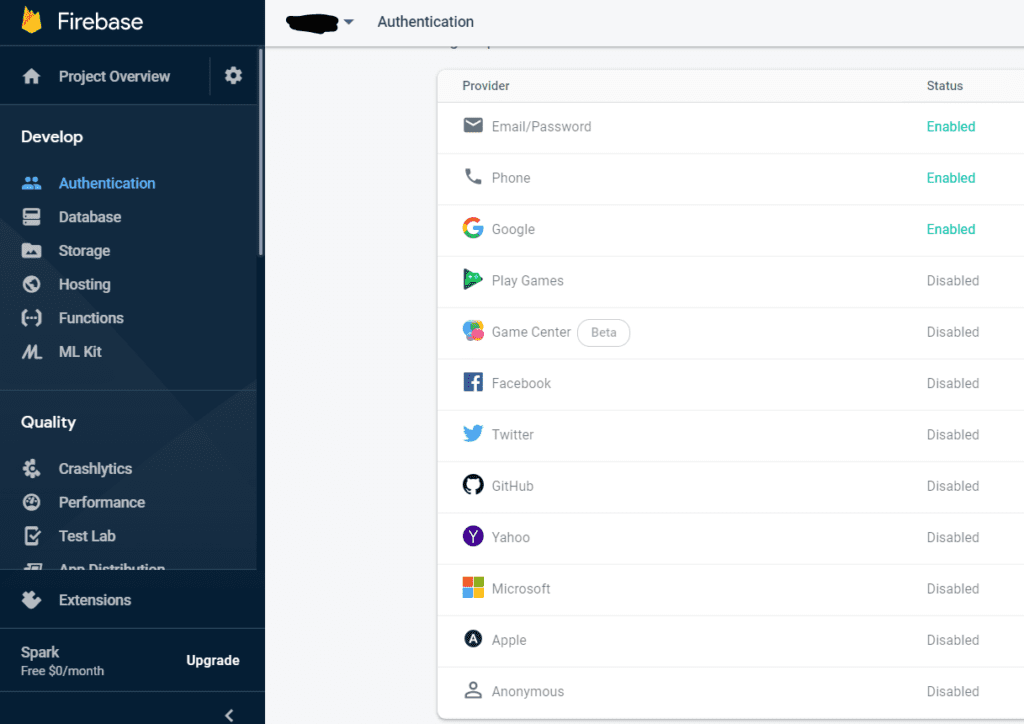
I knew which platforms I wanted to work with, but Firebase actually has a set that it supports (including email + password)! You’ll want to check that out because you need to enable the platforms you want to support in the console:

Now you can find the Firebase SDK for the platform you’re working with! Once your application/service is able to OAuth with a platform that you support, ensure it’s enabled in the console. From there you can use a method from the SDK that allows you to sign into Firebase with Oauth. This is where you’d provide the access token from the platform of your choice after having logged into that platform successfully.
The result is that Firebase actually builds a user entry for you with data related back to the OAuth platform. These are based on the providers that you used to authenticate originally. By doing this, you can use these external authentication providers and with minimal effort connect them to your Firebase project! You can get all of the authentication options you’d like AND free user management as a result.
This is high-level, but I will follow up with how we’re leveraging Firebase with the components we’re putting together in our system. Spoiler: ASP.NET controller routes can get protected by Firebase authentication with almost no effort!


