Creating web applications using ASP.NET continues to get easier and easier. In no time at all, beginners can get set up with their first ASP.NET core application in VS Code and start iterating. With VS Code, Microsoft has continued to reduce the barrier to getting up and running by having a more lightweight IDE! In this article, we’ll look at how you can set up VS Code for ASP.NET Core and get iterating on your web applications!
Before we dive in, I just wanted to mention that if you’re interested in using the full Visual Studio IDE, you can check out this article. These are both viable free options for developing ASP.NET Core applications, so you have some options!
Installation & Configure VS Code for ASP.NET Core Development
These steps are going to be required before writing any code, so hang tight! We’ll be looking at what to install and how to configure it so you can use VS Code for ASP.NET Core development. After this, we’ll jump into creating your first ASP.NET Core app.
- Download Visual Studio Code: Visit the official Visual Studio Code website and download the version suitable for your operating system (Windows, macOS, or Linux).
- Install Visual Studio Code: Run the installer and follow the on-screen instructions to complete the installation.
- Install .NET Core SDK: If you haven’t already, visit the .NET Core official download page and download the latest version of the .NET Core SDK. Follow the installation instructions specific to your operating system.
- Verify .NET Core SDK Installation: Open a terminal or command prompt and type
dotnet --version. This command should return the version number of the .NET Core SDK. If this step doesn’t work, you’ll want to look into troubleshooting your dotnet install, including checking your system path variable. - Install C# Extension for VS Code:
- Launch VS Code.
- Go to Extensions (you can use the shortcut
Ctrl+Shift+X). - Search for “C#” provided by Microsoft.
- Install the extension. This will provide you with features like IntelliSense, debugging, and code navigation specific to C# and .NET Core.
Please note that step #5 is very important! VS Code is very extensible (clearly Microsoft was thinking about plugin architecture here!), but that’s going to mean you need to configure it to your needs. Since we’ll be working with the C# programming language in this case, you’ll definitely need that extension installed.
Create Your First ASP.NET Core App in VS Code
Now that we have installed and configured VS Code, we can go ahead and make our first ASP.NET Core project. For this, we’ll be making a full web application, and we can do it right in the terminal! As you’re following the steps below, please keep in mind that VS Code does have a terminal built in.
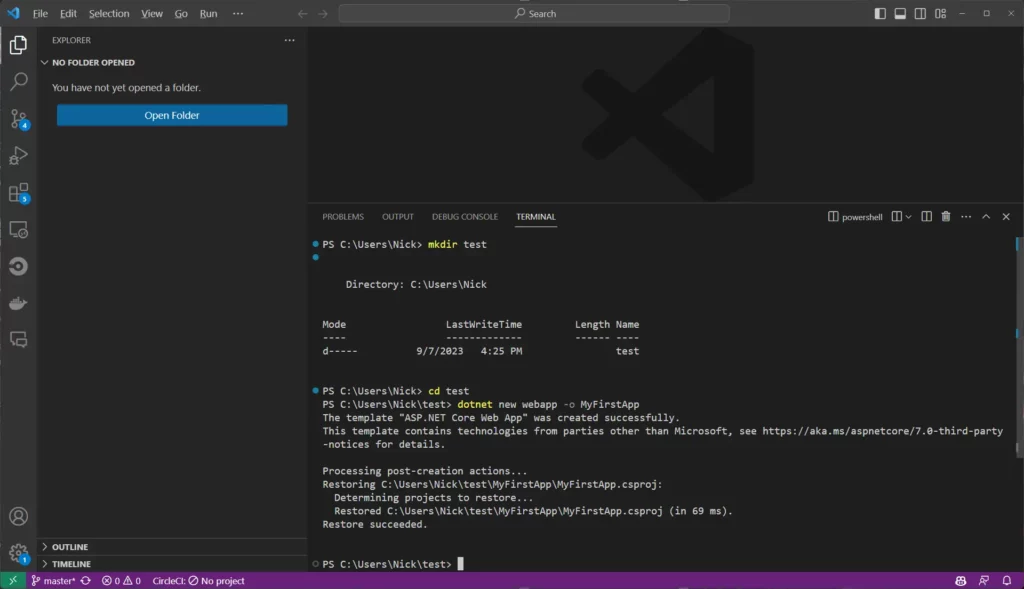
- Create a New ASP.NET Core Project:
- Open a terminal or command prompt.
- Navigate to the directory where you want to create your project.
- Use the command
dotnet new webapp -o MyFirstAppto create a new ASP.NET Core web application. Replace “MyFirstApp” with your desired project name. Afterward, navigate to your project directory usingcd MyFirstApp.

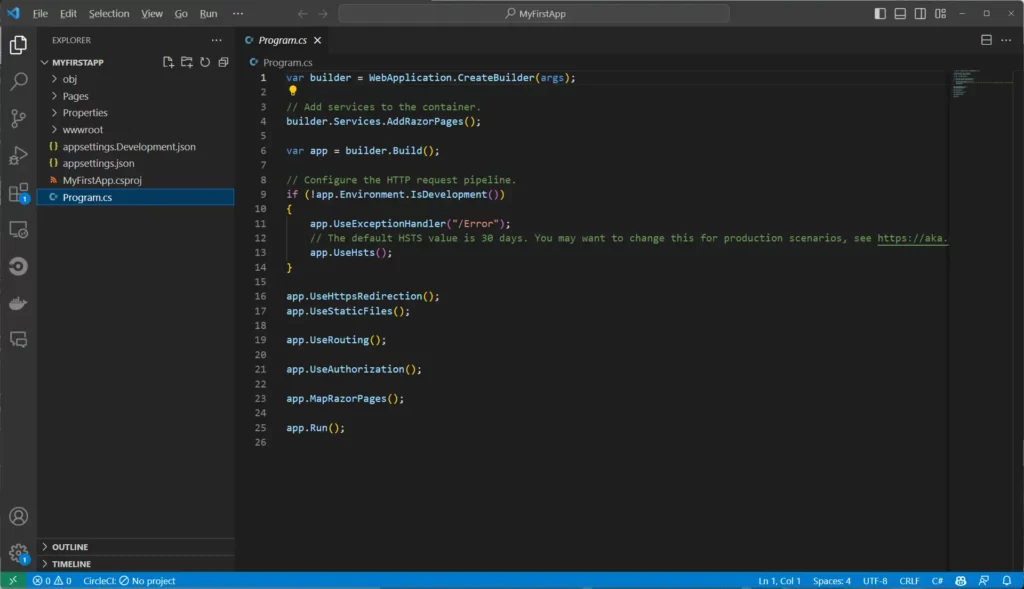
- Open the Project in VS Code:
- In the terminal or command prompt, type
code .This will open your project in VS Code.
- In the terminal or command prompt, type

- Run the Application:
- In the terminal within VS Code, type
dotnet run. - Once the application starts, it will provide you with a local address, usually
http://localhost:5000/. Open this address in your web browser to view your application.
- In the terminal within VS Code, type
- Hello World Customization:
- In VS Code, navigate to the
Pagesfolder and openIndex.cshtml. - Replace the existing content with
<h1>Hello World!</h1>. - Save the file, stop the application in the terminal (using
Ctrl+C), and run it again usingdotnet run. Refresh your browser to see the updated message.
- In VS Code, navigate to the
With these steps, you’ve successfully set up your ASP.NET Core development environment using Visual Studio Code and created a basic web application! High-fives all around!
Wrapping Up VS Code for ASP.NET Core
At this point, you should be all done with getting set up to use VS Code for ASP.NET Core! In this article, we worked through the install steps and project creation steps to kick things off. Your first steps into web development in the world of dotnet!
At this point, if you’re looking for projects to try building then this article might serve as some inspiration! Of course, if you’re interested more on the architectural side of things you could look at plugin-style architecture for ASP.NET core applications. That might be something for a little bit later if you’re just starting out though!
Stay up to date with more software engineering and ASP.NET Core content by subscribing to the weekly newsletter. Every week I’ll be sharing content to help you along your journey in software engineering and working with dotnet!